進行資料雙向綁定,依據監控類型自動選擇正確方式更新元素。
常用於表單:
<input> // 單行輸入框
<textarea> // 多行輸入框
<select> // 選單
單行輸入框
Data
data() {
return {
text: "",
};
},
HTML
<input v-model="text" placeholder="input here" />
<p>Input is: {{ text }}</p>
前端實現雙向綁定:輸入即顯示
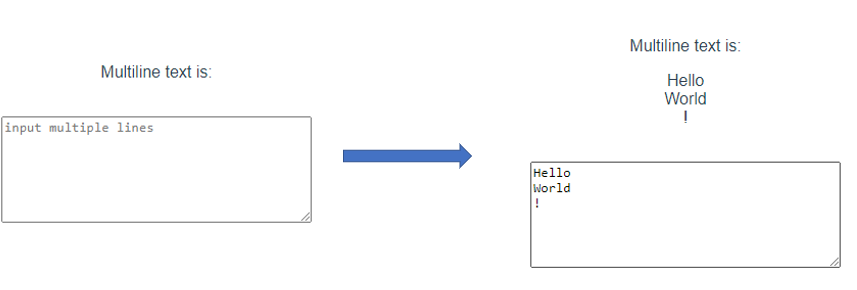
多行輸入框
HTML
<span>Multiline text is:</span>
<!-- white-space: pre-line, Enter換行 -->
<p style="white-space: pre-line">{{ text }}</p>
<br />
<textarea v-model="text" placeholder="input multiple lines"></textarea>
white-space: pre-line -> 移除輸入按下Enter不換行
前端實現
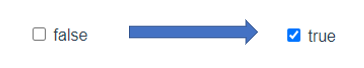
勾選項
Data 改為綁定布林
checked: false
HTML
<input type="checkbox" id="checkbox" v-model="checked" />
{{ checked }}
前端實現
checkbox 多選
Data 改為綁定陣列
checkedList: []
HTML 多個 checkbox 同時綁定checkedList
<input type="checkbox" id="Dinner" value="Dinner" v-model="checkedList" />
<label for="Dinner">Dinner</label>
<input type="checkbox" id="Excerise" value="Excerise" v-model="checkedList" />
<label for="Excerise">Excerise</label>
<input type="checkbox" id="Bath" value="Bath" v-model="checkedList" />
<label for="Bath">Bath</label>
<br />
<span>Checked List: {{ checkedList }}</span>
前端實現
單選按鈕,作法同於 checkbox 多選
<input type="radio" id="Juice" value="Juice" v-model="picked" />
<label for="Juice">Juice</label>
<input type="radio" id="Beer" value="Beer" v-model="picked" />
<label for="Beer">Beer</label>
下拉式選單,透過option新增選項
HTML
<select v-model="selected">
<option disabled value="">請選擇</option>
<option>option1</option>
<option>option2</option>
<option>option3</option>
</select>
<br />
<span>選擇了: {{ selected }}</span>
前端實現
單選類
<!-- 選中時,picked 為 Juice -->
<input type="radio" v-model="picked" value="Juice">
複選類
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no" />
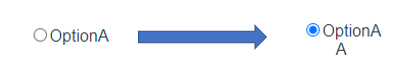
Data
pick: "",
OptionA: "A", // 綁定"A"於OptionA,並與pick雙向綁定
HTML
<input type="radio" v-model="pick" v-bind:value="OptionA">
{{ pick }}
前端實現
<!-- selected: Object -->
<select v-model="selected">
<option v-bind:value="{ number: 100 }">100</option>
</select>
.lazy : change後才更新
// Enter後刷新
<input v-model.lazy="tezt">
.number : 自動將輸入值轉為數值。 vs type="number" -> 回傳字串符數字
<input v-model.number="age" type="number">
.trim : 過濾字尾空白
<input v-model.trim="msg">
有錯誤請不吝指教!
參考資料
https://vuejs.org/v2/guide
https://ithelp.ithome.com.tw/articles/10198986
https://ithelp.ithome.com.tw/articles/10198999
https://ithelp.ithome.com.tw/articles/10203933
https://ithelp.ithome.com.tw/articles/10199021
https://cythilya.github.io/2017/04/17/vue-methods-and-event-handling/
感謝各路大神 ![]()
